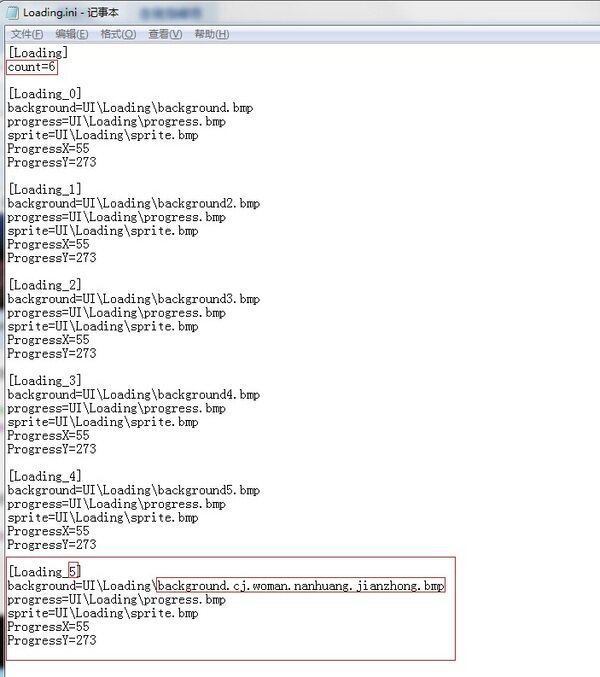
4. 将Loading.ini文件中第二行的 count=5 中的5改成图片总数,比如我的本来是5,加了一张现在是6.
5. 最终我的Loading.ini内容如下:

6. 你也可以将上面已有的[Loading_0], [Loading_1], ..., [Loading_4]这些节下面的图片名字改成你在步骤2中加入的其他图片名。
不需要的图片,只需要将相应节的整个6行内容全删掉,但是需要保证[Loading_0], [Loading_1], [Loading_2]等等节按顺序连续排列。
并且,始终需要保证Loading.ini文件中第二行的 count=N 中这个N换成你的图片总数,也就是最后一个节数+1.
7. 节内其他数据不用改,因为我都是按照官方标准做的 600 X 333 的bmp。
实际效果图:

如果有Loading.ini内任何数据的疑惑,或者其他任何相关内容,请email我(bytehe @ sina.cn)。







